本文介绍 Linux环境 通过 Nginx配置,使得在Web网站维护过程中,可以自动返回一个维护中的页面,以提高用户体验。
关于Nginx的入门教程,可看这篇文章:Linux nginx的安装与入门
关于怎么写Nginx的反向代理配置,可以参考文章:Nginx HTTP/HTTPS反向代理
系统维护中会怎样
现在假设,我们用Nginx给一个Web服务端做了反向代理。
如果一切正常,那么浏览器访问时,出来的会是正常的页面。
但是,如果我们现在要对服务端进行更新升级,那么,就可能会需要把服务进行停止。
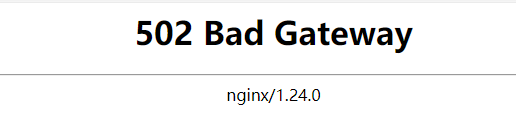
如果服务停止了,通过浏览器访问就会出现这种画面:

“系统正在维护中"页面示例
既然是要显示一个页面,那么我们就需要先写一个这样的页面,本节就是一个简单示例。
浏览器中显示内容如图:

源码(请自行修改保存到一个 xxx.html 文件中,文件命名可自定义,这里假设是 maintenance.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站维护中</title>
<style>
/* 基础样式 */
body, html {
margin: 0;
padding: 0;
height: 100%;
font-family: Arial, sans-serif;
}
.container {
position: relative;
height: 100vh;
background-color: #f2f3f5;
color: #030000;
text-align: center;
}
/* 垂直居中内容 */
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
h1 {
font-size: 3em;
margin-bottom: 10px;
}
p {
font-size: 1.5em;
}
/* 闪烁动画 */
.content span {
animation: blink 1.5s linear infinite;
}
@keyframes blink {
0%, 100% { opacity: 1; }
50% { opacity: 0; }
}
</style>
<meta charset="UTF-8">
</head>
<body>
<div class="container">
<div class="content">
<h1><span>xxx网站正在维护中</span></h1>
<p>感谢您的访问!网站当前正在例行维护。</p>
<p><font color='orange'><b>请稍后再来访问</b></font></span></p>
</div>
</div>
</body>
</html>Nginx 配置
注:如果服务有区分网关服务器、应用服务器,则本文的示例适用于配置在应用服务器上。
注:不管是放在哪个服务器上,都要注意 Nginx的用户(通常是叫 nginx) 是否有访问 maintenance.html 文件的权限。(如果你弄不来,或者怎么弄都有问题,就把这个文件放置到 /usr/share/nginx/html/ 这个目录底下,然后保持权限信息和原来的 50x.html 和 index.html 一致就好,因为这个就是 Nginx 默认的报错和首页目录,你如果没有乱搞的话,正常就是能读取里面的文件)
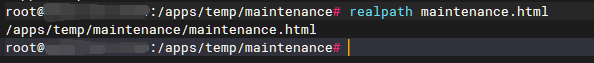
先把前文生成的 maintenance.html 文件上传到服务器上(依据个人喜好放置在某个位置,记住放置目录即可)
例如这里假设路径是:

然后进入你的Nginx的配置文件里(默认Nginx的各个配置文件所在目录:/etc/nginx/conf.d/):
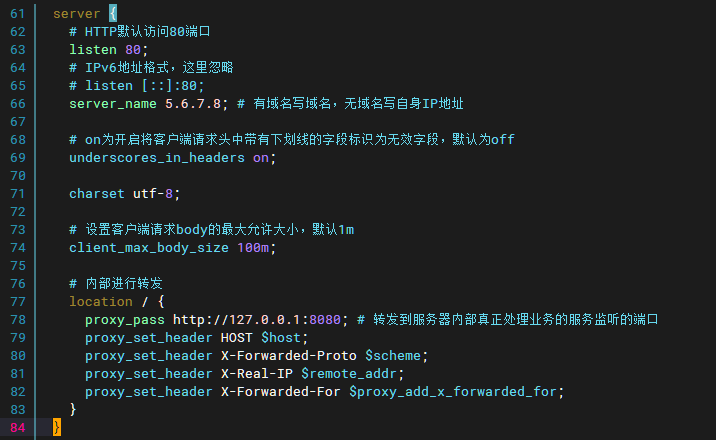
比如这是一个服务代理配置(HTTP):

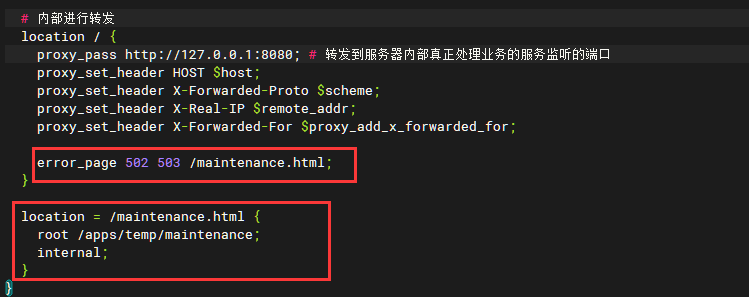
在原有基础上,加上对 特定错误码 的情况进行处理后:
server {
# HTTP默认访问80端口
listen 80;
# IPv6地址格式,这里忽略
# listen [::]:80;
server_name 5.6.7.8; # 有域名写域名,无域名写自身IP地址
# on为开启将客户端请求头中带有下划线的字段标识为无效字段,默认为off
underscores_in_headers on;
charset utf-8;
# 设置客户端请求body的最大允许大小,默认1m
client_max_body_size 100m;
# 内部进行转发
location / {
proxy_pass http://127.0.0.1:8080; # 转发到服务器内部真正处理业务的服务监听的端口
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
error_page 502 503 /maintenance.html; # 如果出现的是 502、503 错误码,则重定向到对应页面
}
# 定义维护中的页面的访问路径
location = /maintenance.html { # maintenance.html 是文件名,请依据实际情况修改
root /apps/temp/maintenance; # 维护中文件所在的目录路径
internal; # 表示这个访问路径的定义只针对内部请求,外部请求无效
}
}其实就只是增加了这些内容:

注:
记得修改完先保存,然后执行 nginx -t 和 nginx -s reload 更新Nginx加载的配置信息。
Nginx 的 error_page 更详细的内容,请阅读官方文档。
Nginx的 internal 更详细的内容,请阅读官方文档。
关于服务端出错的HTTP状态码,可参考文档:服务端错误响应
这里仅针对易出现的502、503状态码进行处理,实际可以自行增加其他的错误码。其实也可以仿照这个例子,自定义更多错误码情况下的重定向页面。
再访问停止了的服务
现在就是我们自定义的”维护中“页面了。


